One byproduct of Covid-19 is the rise in fitness app downloads and the creative ways people have tried working out at home. This has led to the observed increase in people trying to find ways to multi-task as they try to put together the right home workout vibes for them.
Finding things to watch on tv, songs to listen to, or even games to play as you get through your cardio session has led to the genesis of the Carnival app. The basis behind the app is to scrape the internet and aggregate all of the movies, documentaries, tv-shows, and podcasts that fit into your workout window. Carnival supports popular services such as Netflix, Spotify, Disney+, and Amazon Prime.
My role was to design the brand identity for Carnival, the end-to-end user experience, and also manage the product development & rollout. Additionally, I managed the execution strategy and feedback loops to continuously grow our backlog of updates.
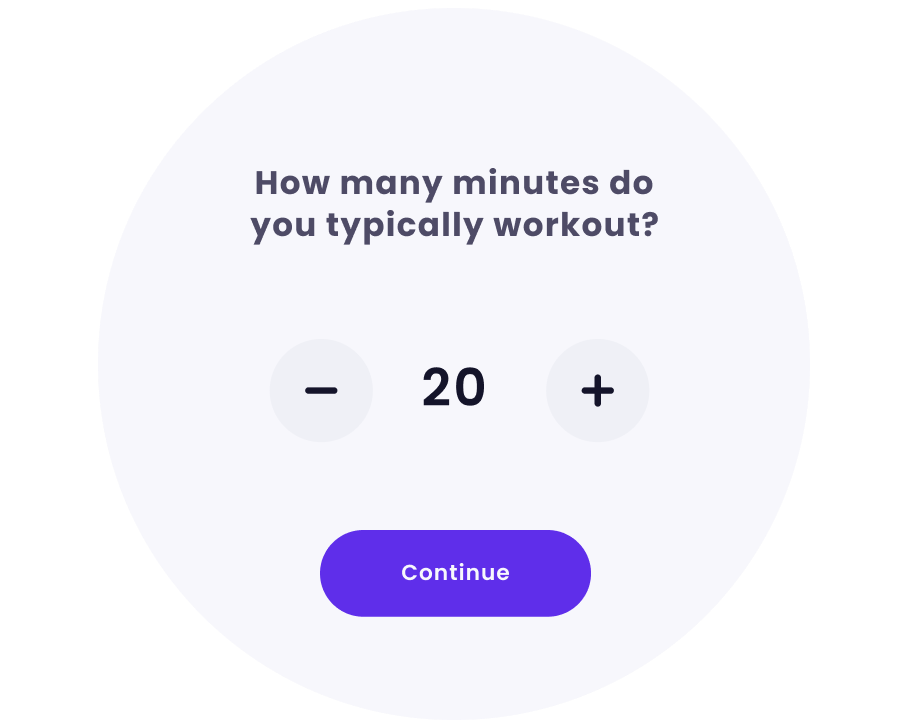
How does the app work?
1. Let the app know how long you like to workout for
2. Let the app know what kind of content you're interested in and which genres
3. Specify which streaming services you use / are interested in
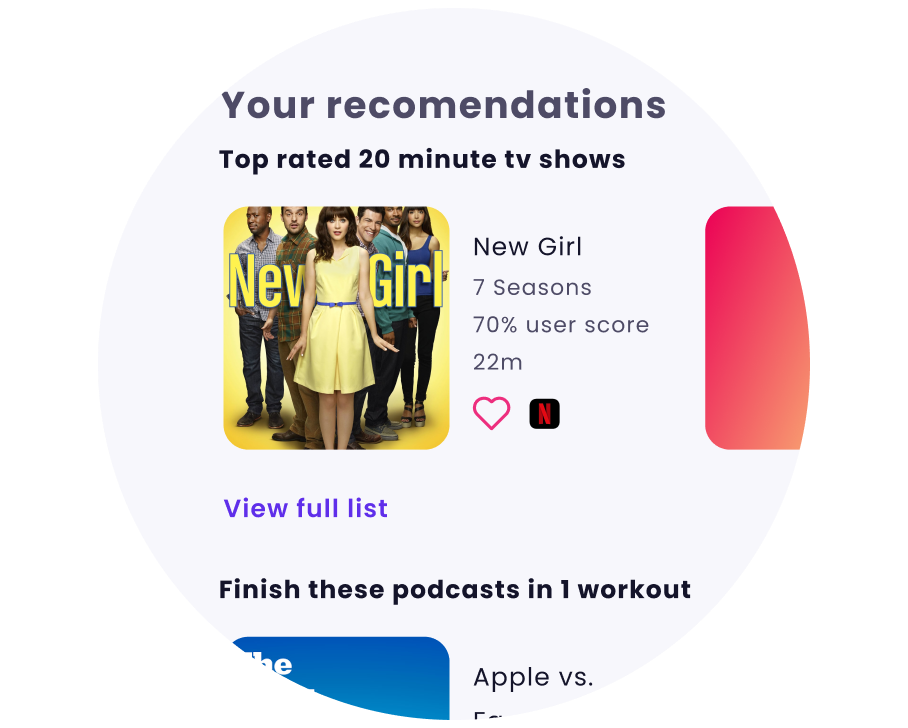
4. Get your curated list and manage it anytime.
Carnival will find everything that matches the search criteria and lets you know how to stream this specific content type. Each type of content is organized in specific lists. In the case of typically longer items such as movies and podcasts, content is organized under things that can be done in under increments of <x> workouts i.e "Business podcasts you can finish in under 5 workouts."



Utilizing Figma for product design and asset management 👨🏽🎨
Figma was my go to choice for tool because it is easy for developer collaboration and also allowed me to manage all my assets as well as create my prototypes.
To get my product off of the ground quickly, I utilized the Pegasus community library to give me the basic components I would need to get an MVP out to market. This ensured designs were developer ready within 2 weeks.
The Figma file was set up to show each screen within the user flow and all the associated states. Developers were able to see both the user journey as well as the code and specs for each asset.
App Logo and Icon
Utilizing app components to template social media posts
Managing Production and Documentation with Coda.io 🤓
coda.io is a collaborative documentation tool. I used this tool to act as a single source of truth for the Carnival product. This would sit side by side with the Figma file that contained all the user journeys and design assets.
Coda contained an overview for the app, and documentation for each specific flow. Coda was also used to document all bugs as the app went into its QA phase during development.
All in all, development lasted 3 weeks with an additional 2 weeks for QA. I relied on my good friends over at Wielabs to help with the development efforts. During this phase I organized efforts with coda and also regularly responded to design queries and questions.
The final product
Getting the website up and running ✌️
To supplement the app, a 2 page website was launched that contained an overview of the app, links to download, as well as privacy notices. There is also a banner that links out to a typeform survey to collect feedback on the app. The same survey can be found within the app as well. I used Webflow to quickly get the site up and running and match the app's UI.
Check it out here
Check it out here
Next steps
Carnival is currently on both the Google Play Store and Apple Store. User trends are being tracked and improvements are being made to expand the service and grow its quality.